
ここではおすすめテーマをご紹介いたします。
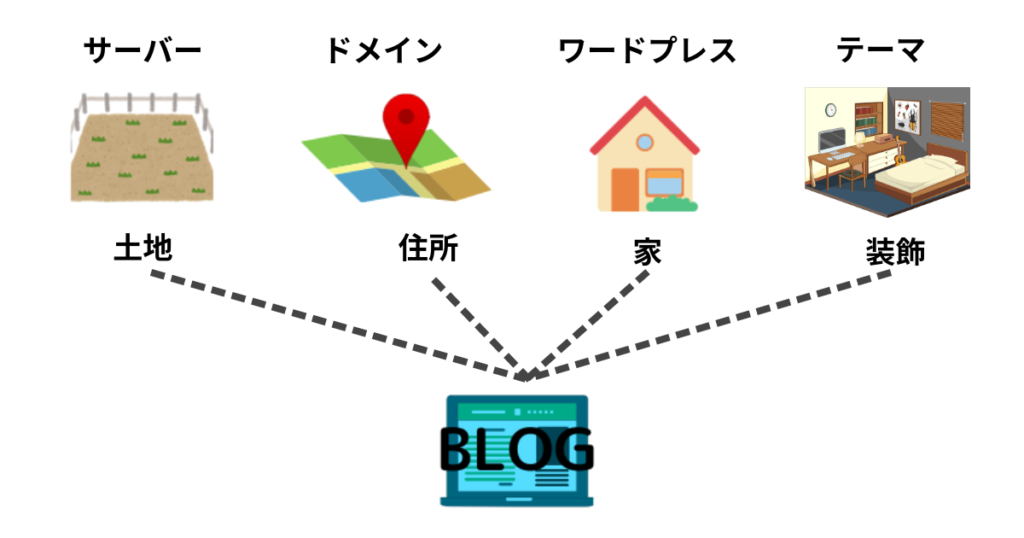
テーマとは、家でいう内装の部分をいいます。
家が建ったら壁紙を貼ったり、家具を置いたりしますよね?
ワードプレスも同じで、あなたが書きやすく、ユーザーが読みやすくするために「テーマ」をダウンロードしてサイト内の雰囲気を変えていきます。
テーマを選ぶ際には気を付けて欲しい条件があります。
【条件】
- SEO対策ができているか
- 頻繁にアップデートしているか
- サポートは充実しているか
- 初心者でもカスタマイズしやすいか
- レスポンシブデザイン(Webサイトの表示を調整してくれる)か
この条件は外さないようにしましょう。
販売が終了したテーマはセキュリティが脆弱だったり、ワードプレスもどんどんアップデートしていくので、バージョンと合わなくなると不具合がおきたりしますので絶対に選ばないでくださいね!
ワードプレスのテーマはいっぱいあります。
これもあれもとたくさんご紹介してもわけが分からないと思いますので、今回は年間40記事以上ワードプレスを作成している経験から、有料と無料のテーマを1つずつご紹介します。
どちらかを選んでおけば間違いないですよ^^
ではまずは無料から。
おすすめ無料テーマ<Cocoon>

Cocoon公式サイトはこちら
無料なのに有料級だといわれているCocoon(コクーン)。
私も客様から無料でワードプレスを作成して欲しいと言われたらCocoonを使います。
Cocoonは他のテーマとそん色のなく、有料テーマとあまり変わらないカスタマイズができます。
- モバイルフレンドリーテスト合格
- レスポンシブ
- モバイル表示の速度が速い
- 広告が一括管理できる
- SNSボタンを簡単に設置できる
- デフォルトで装備されている機能(吹き出し・人気記事・ランキング・ブログカード)が充実
- デザインテンプレートが多いのでカスタマズが苦手でも簡単にデザインを設定できる
- サポートが充実している(フォーラムがあり質問に対して答えてくれる)
- ユーザーが多い(Googleの検索で不具合を解決しやすい)
このように、初心者さんがワードプレスを始めるときに必要な装備はすべてあるといっても過言ではありません。

以前他の有料テーマでできなかった設定が、Cocoonではできたということもありました!
デメリットとしては、
- HTMLやCSSなど専門性が必要
- シンプルすぎてダサいという人も
- 他のテーマに移行しにくい
ある程度Cocoonを使い慣れていれば、色々なカスタマズができるのが分かります。
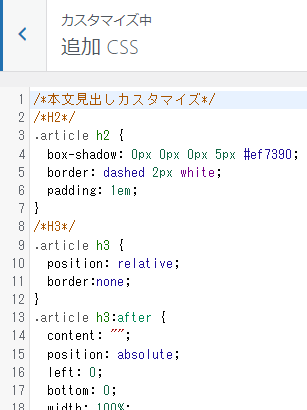
色々なカスタマイズはできますが、Cocoonの機能だとどれもシンプルなため、もっとおしゃれにしたいと思ったらCSSやHTMLを使ってカスタマイズする必要が頻繁に起こります。
こんなの↓

「ブログは記事が主役なんだから見た目にはこだわらない」
という方であればCocoonはすごく良いテーマだと思います。
私もCocoonでサクッとサイトを作成してブログを始めることも多いです。
ですがブログを運営していくうちに他のサイトと比べて物足りなくなることも正直あります。
そこで有料テーマへ乗り換えを考えるのですが、いざという時に移行がしにくいということに絶望しちゃうんですね^^;
有料テーマに移行後したは良いけれど、Cocoonの機能を使ってカスタマズしていた機能がすべてなくなるので、移行した有料テーマに合わせてサイトの修正に追われる可能性があります。
後で紹介するSWELLにはCocoonからの乗り換え機能があります。
ですが、100%移行できるかと言えば微妙で、記事が多いとそれだけ確認事項も増えますよね。
有料テーマを使うことにも時間がかかるのに、修正にまで手間取るなんてすごくストレスです^^;
ですのでもし今後有料テーマにしようとお考えであれば、最初から有料テーマにしておいた方がラクなんじゃないかなと思います。
では有料テーマでは何がおすすめかというと先ほども少し名前が出てきた「SWELL」なんですね。
間違いない!
有料テーマおすすめ<SWELL>

「ワードプレス テーマ」で検索すれば絶対に出てくるであろうテーマSWELL。
多くの稼ぐ系ブロガーさんが紹介しています。
テーマを入れてすぐのデフォルトトップページがすでにおしゃれなんですよね^^
SWELLは先述のCocoonのメリットはもちろん持ちつつ、さらにCocoonと比べて
- 最新SEO対策のスピードが速い
- 表示速度が最高レベルに速い
- デザインがおしゃれ
- HTMLやCSSの知識があまり必要ない
- 記事内で使用できる機能が豊富
という特徴があります。
デザイン面でも機能面でもSWELLの方が正直上をいっている印象ですね。
(有料なので当然ですが)
Cocoonの時にもお話しましたが、カスタマイズする時にはHTMLやCSSの知識が必要なことがあります。
ですがSWELLではそういったコードなしで、SWELLにある機能でカスタマイズができることが多いので、初心者さんにも扱いやすいのではないでしょうか。
すべてがSWELLの機能でできるわけではないですが、コードを入力してカスタマイズする量は少ないです。

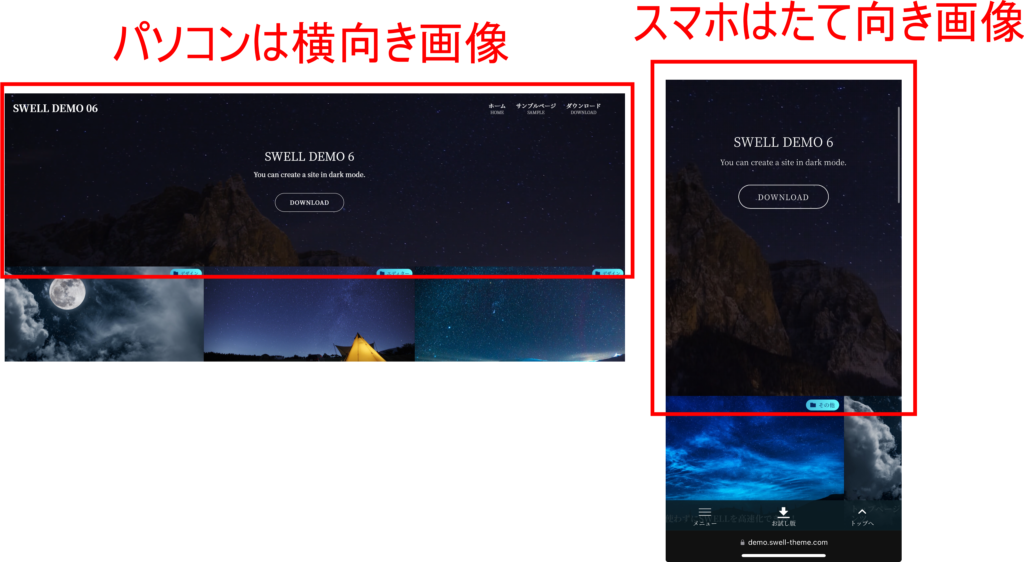
更に個人的に良いなと思うのは、パソコンとスマホのヘッダー画像をそれぞれ別の画像に変えられること!
実はCocoonのヘッダー画像はスマホと連動しています。
画像は本来、パソコンは横、スマホは縦のが見やすいのですが、パソコンに合わせるとスマホ表示で見づらくなったり、逆にスマホに合わせるとパソコン表示で文字などが大きくなりすぎるので、いいサイズにするが難しいです。

スマホ表示は横向き画像だと少し読みづらい・・・
一方SWELLは、別々の画像を設定できるので、それぞれに合った表示ができるんですね。

見る画面の大きさによって画像を変えられるのは読みやすい!
これ地味に嬉しい機能で、Cocoonで慣れないうちは画像の調整に半日かかってました(涙)
半日という時間があれば1記事書けますよね。
そう思うとかなり大きな差ではないでしょうか?
確かにSWELLは少し高額です。
初心者にはちょっと勇気のいる金額かもしれません。
ですが時間と手間を考えると、最初からSWELLにしておいても決して高額ではないことがお分かりいただけるかと思います。
結局CocoonとSWELLどちらがいい?
無料ならCocoon、有料ならSWELLが間違いないとご紹介しました。
どちらもすごく良いテーマです。
では「Cocoon」と「SWELL」、結局どちらがいいの?ってか悩みますよね。
無料でよければ、無料の方がいいですもんね。
私が思うにCocoonは、
- 無料の中で一番いいテーマを選びたい
- デザインにはこだわらない
- とりあえずブログを始めたい
という方におすすめです。
一方SWELLは、
- おしゃれなサイトにしたい
- せっかくやるならサイトスピードにもこだわりたい
- HTMLやCSSなど難しいことに悩みたくない
- 本気で稼ぎたい
こんな方におすすめです。
「CocoonからSWELLに替えたけど、そんなに変わらい」という人もいます。
ですがそれはワードプレスやCocoonのカスタマイズ知識をある程度持っている人なんじゃないかと思います。
Cocoonは本当にHTMLやCSSなどの知識がないとカスタマイズできないことも多く、Googleなどで検索してコードを見つけ出すこともよくあります。
ようやく方法を見つけてコードを入力したのにうまくいかないこともしばしば。
始めたばかりのころは、ワードプレスで記事を書くのに時間も労力もかかりますよね。
ですのでできるだけ余計なことに時間を割かないようにするのも長く続ける大事な要素だと思います。
少しでも手間と時間とストレスを抑えたい方はSWELLはおすすめですよ^^
\詳細は下の画像↓をクリック/

ワードプレスの作成あべにお任せください^^
テーマのご相談もお気軽にお待ちしております。
今回はCocoonとSWELLをご紹介しましたが、その他のテーマでの作成も大丈夫ですのでお気軽にお問い合わせくださいませ!
サービス内容やお問い合わせは下記画像をクリックしてください♪